
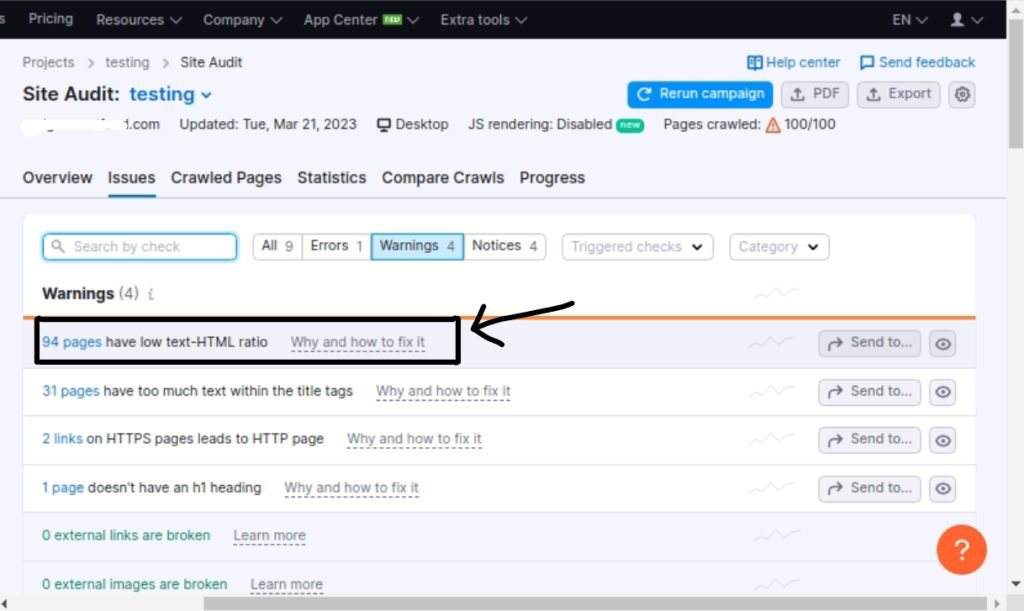
What does this mean Pages have Low Text-HTML Ratio?
Table of Contents
In this following blog post, I have briefly described what does Low Text-HTML Ratio means and
HTML is the language used to create web pages, which are displayed on your web browser. A web page typically consists of both HTML code and text content.
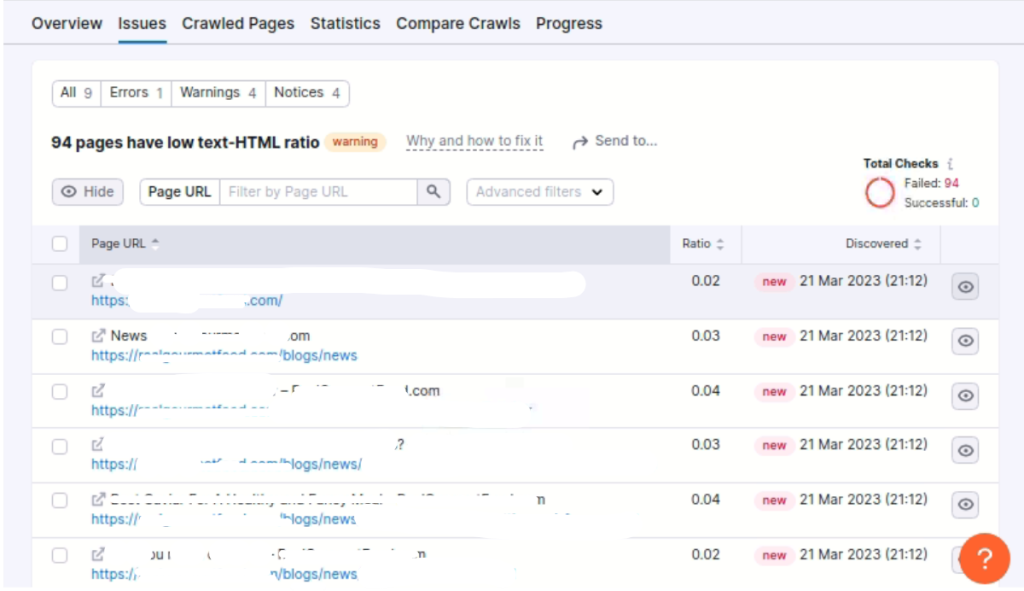
The text-to-HTML ratio is a metric used to compare the amount of text content versus HTML code on a given webpage. This Low Text-HTML Ratio error occurs when the HTML ratio is 10% or less.
In website optimization, the size of a web page is typically composed of both text content and HTML code. The text size refers to the actual size of the written content, while the total web page size is the sum of both the text size and the size of the HTML code used to display the content.
For example, if a webpage has a text size of 50kb and an HTML code size of 550kb, the text-to-HTML ratio would be 8.3%, which is less than the recommended ratio of 10%.
To improve the ratio, reducing the size of the HTML code can be an effective strategy. For instance, if the HTML code size is reduced to 200kb while still displaying the same 50kb of text content, the text-to-HTML ratio would increase to 20%, which is a better ratio for website optimization.
Related: Guide: How to create robots.txt file Shopify


Six Ways to Fix Low Text-HTML Ratio Error in SEMrush.
To address low text-to-HTML ratio errors in SEMrush, there are several effective methods to optimize web pages. Here are proven six ways to fix the Low Text-HTML Ratio in SEMrush.
- Increase Content
- Optimize Images
- Reduce Image Usage
- Use CSS for Animations
- Reduce JavaScript Size
- Optimize Fonts
- Increase Content: Adding more text content to the web page can improve the text-to-HTML ratio.
- Optimize Images: Using SVG images instead of JPG, PNG, and GIF can help reduce image sizes. Additionally, compressing images with tools like TinyJPG and TinyPNG can further optimize the image size.
- Reduce Image Usage: Evaluating whether each image is necessary and replacing some with CSS styles can help reduce the number of images on the web page.
- Use CSS for Animations: Rather than heavy JavaScript frameworks for transitions and animations, use CSS3. Minifying the CSS using tools like CSS Minifier can improve performance.
- Reduce JavaScript Size: Avoiding unnecessary JavaScript frameworks and only using necessary code can reduce the file size and network requests. Also, using pure JavaScript instead of jQuery can further optimize the code.
- Optimize Fonts: Utilizing Google Fonts and only including necessary characters from a font can help reduce the amount of code needed for fonts on the web page.
By employing these strategies, website owners can optimize their web pages for a better text-to-HTML ratio and improved performance.
How to fix low text-html ratio WordPress
There are a few things you can do to fix a low text-HTML ratio in WordPress:
- Add more content to your pages. This is the most obvious solution, but it’s also the most effective. When you add more content to your pages, you’re also adding more text. This will increase your text-HTML ratio and make your pages more SEO-friendly.
- Remove unnecessary HTML code. Go through the HTML code of your pages and remove any unnecessary elements, such as empty tags, redundant scripts or styles, or other code that doesn’t contribute to the content of the page. You can use a tool like HTMLMin to help you with this.
- Use CSS to style your pages instead of inline styles or deprecated HTML tags. This will reduce the amount of HTML code on your pages.
- Optimize your images. Use compressed images to reduce the size of your pages and the amount of HTML code required to display them.
- Use a minification plugin to minify your CSS and JavaScript files. This will reduce the size of these files and improve the loading speed of your pages.
Here are some additional tips for improving your low text-html ratio WordPress:
- Use a theme and plugins that are well-coded and optimized for SEO.
- Avoid using too many widgets or shortcodes on your pages.
- Use a page builder plugin to create complex layouts without having to write any code.
- Use a caching plugin to improve the loading speed of your pages.
If you’re not sure how to fix a low text-html ratio wordpress, you can hire a WordPress developer to help you.
Here are some specific WordPress plugins that can help you improve your text-HTML ratio:
- WP-Optimize
- Autoptimize
- WP Smush
- Smush Pro
- ShortPixel Image Optimizer
- WP Super Cache
- W3 Total Cache
By following these tips, you can improve your text-HTML ratio in WordPress and make your pages more SEO-friendly.
Conclusion:
Search engines like Google have started prioritizing web pages that contain more content, making it essential to have a higher text-to-HTML ratio for better ranking positions on the SERP. Additionally, having less HTML code can enhance website loading speed, improving both website rankings and user experience.
To fix low text-to-HTML ratio errors in SEMrush, website owners can choose from the solutions mentioned above. In addition to improving SERP rankings and overall website performance, these methods can optimize web pages and lead to improved SERP rankings.



![[Guide]: 15 Important Organic Search Metrics To Track 6 15 Important Organic Search Metrics To Track](https://digitalashmit.com/wp-content/uploads/2023/09/15-Important-Organic-Search-Metrics-To-Track-150x150.png)




One reply on “How To Fix Low Text to HTML Ratio”
[…] Related: How To Fix Low Text to HTML Ratio […]